2016年6月1日に instagram の API が更新されました。これを期に自身のアカウントで API の登録、クライアントの取得が必須となります。
自分の使っている instagram のアカウント写真をWEBサイトなどに掲載するやり方をご紹介します。まず instagram Developer ページを開き API をフォームの手順に沿い登録します。

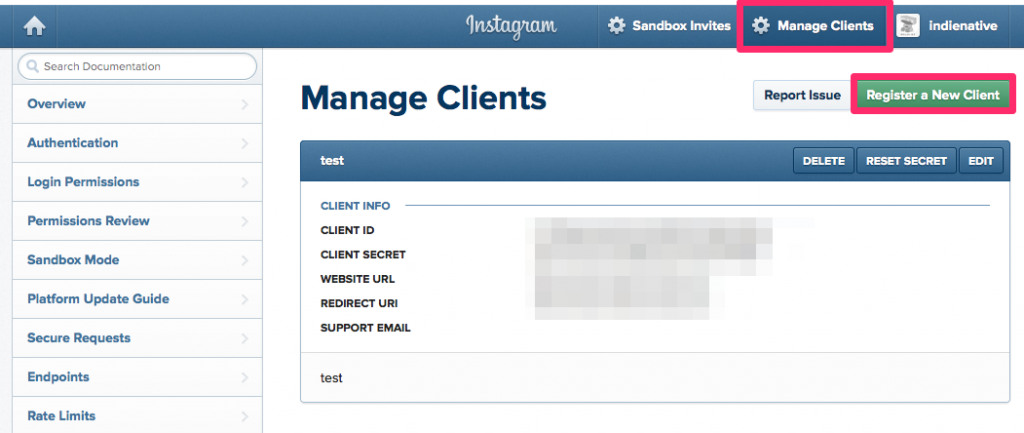
次にヘッダーメニューの「Manage Clients」を選択し、緑のボタン「New Clients」から新しいクライアントを登録します。
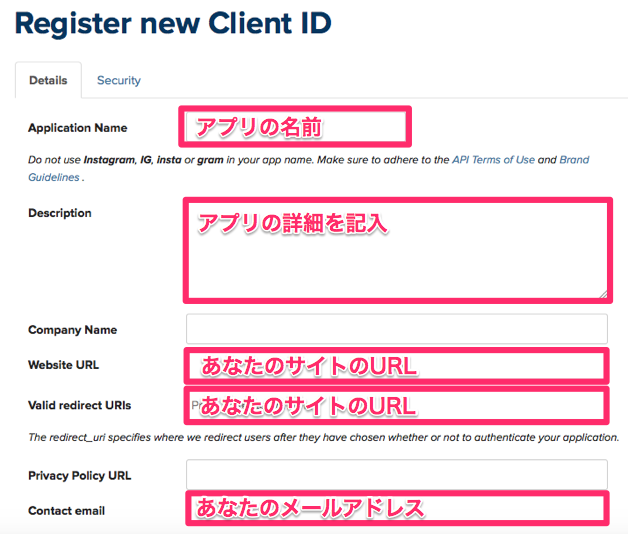
Register new Client ID 画面

Register new Client ID 画面で上記必要箇所を記入します。Description の記入などはざっくりで大丈夫です。

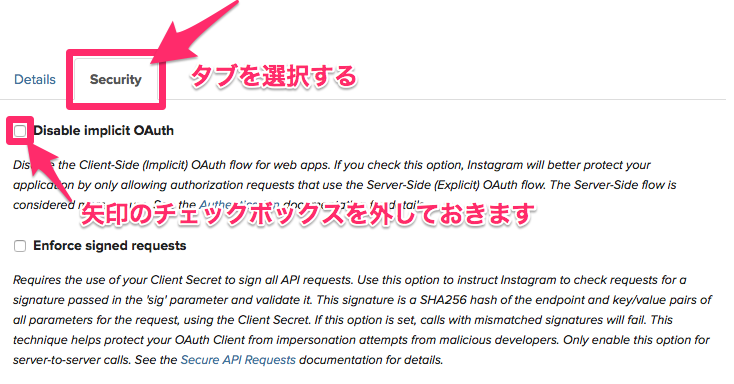
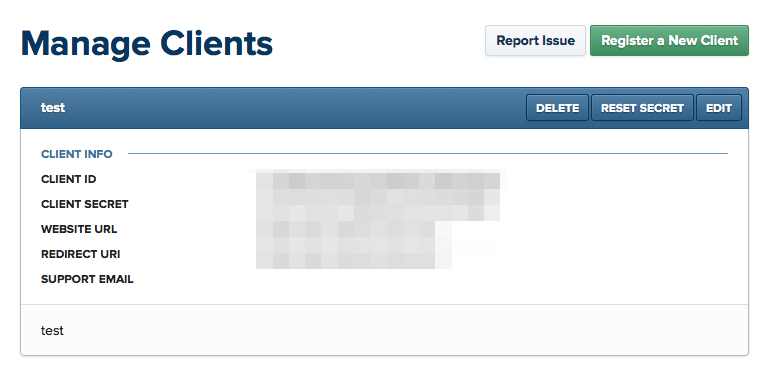
また画面上の「Security」と書いてあるタブを選択し、”Disable implicit OAuth” と書かれているチェックボックスのサインを外しておきます。記入を終えたら緑の「Register」ボタンを選択します。すると以下のようにクライアント情報の詳細が得られました。

アクセストークンの取得
今回クライアント情報で必要になるのが Client ID (英数字の乱数) と、指定した Redirect URI が必須となります。Client ID と Redirect URI を使いアクセストークンを取得します。下記 URL の「CLIENT_ID」と「REDIRECT_URL」の箇所に取得した情報を入力します。
https://instagram.com/oauth/authorize/?client_id=CLIENT_ID&redirect_uri=REDIRECT_URL&response_type=token
すると instagram の認証ページに飛ぶのでボタンを押し、リダイレクト先のページに遷移します。アクセストークンは遷移先の URL の箇所に表示されますので控えましょう。