
instagram に投稿した写真をWEBサイトなどに表示させる場合、instafeed.js を使用して任意のサイトにインスタの写真を表示させていましたが、2018年4月以降 instagram の仕様が変わった関係でこれまでのように User ID 番号の取得ができなくなってしまったようです。
これまでの User ID 取得が不可能に
これまでは instagram のデベロッパーページ内の API Console や、Smashballoon の Find my Instagram User ID などを使用して User ID 番号を確認することができましたが、2018年4月上旬現在これらの確認ができなくなっています。Smashballoon の上記ページにも以下のようなメッセージが記載されています。
残念ながら、Instagram APIの変更により、他のInstagramアカウントのIDを取得することはもはや不可能です。 独自のInstagramアカウントのIDを見つけるには、プラグインのInstagramログインボタンを使用してください。
Instagram Feed 経由で User ID を取得する
ざっくり調べた感じですと、今現在 User ID 番号を取得するには Smashballoon が提供している WordPress のプラグイン「Instagram フィード」を使うしかないようです。Instagram Feed はその名前の通り、インスタに投稿した写真を表示してくれるものです。手元に WordPress などを管理している方は試しにプラグインをダウンロードし、さくっと確認することができますが、WordPress を特に使ってない場合は仮想環境を立ち上げ WordPress ローカルで使用するなどが考えられますが、それまでの手順が面倒くさいですね …
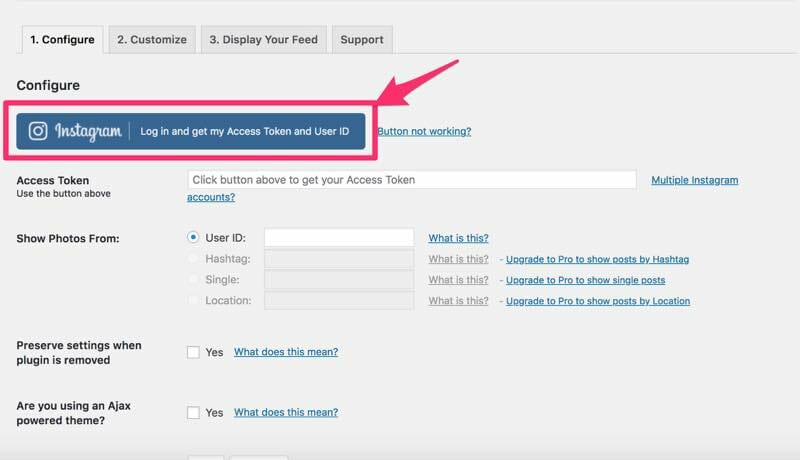
Instagram Feed のプラグインをダウンロードしたら、プラグインを「有効化」、ダッシュボード画面の「Instagram Feed」をクリックすると下記画面になるので「Log in and get my Access Token and User ID」の青いボタンを押すと User ID と Access Token が取得できます。

この時事前に instagram にログインしている事が前提になります。
instafeed.js を使って instagram の写真を latest 表示させる
WordPress のプラグイン Instagram Feed を使用し User ID を取得、instagram の developer から Access Token を取得することで instafeed.js を使ってサイトに表示させることが可能です。
1. まず PC で instagram にログインします
2. WordPress より Instagram Feed を有効にし、Instagram Feed の管理画面から青いボタン「Connect an Instagram Account」をクリックし instgaram のアカウントを同期させます
3. 同期すると下記の画像のように User Account: と書かれた番号が表示されます。それが User ID となります。
4. 続いて Access Token を instagram developer から取得します。まず https://www.instagram.com/developer/ にアクセスし、ヘッダーメニューの Manage Clients からクライアントを作成→アクセストークンの取得を行います。
5. 上記で取得した User ID と Access Token の2つをコピーし、以下 instafeed.js のファイルに入力することで、プラグインで得た情報を使い instafeed.js で表示させることが可能です。(表示させる画像は limit: で指定して下さい)
$(document).ready(function() {
var userFeed = new Instafeed({
get: 'user', //ユーザーから取得
userId: '任意の数字', //ユーザーID
sortBy:'most-recent', //並び順をランダムに
links: true , //画像リンク取得
limit: 2, //取得する画像数を設定
resolution: 'low_resolution', //画像サイズを設定
template: '<li><a href="{{link}}"><img src="{{image}}" target="_blank"></a></li>',
accessToken: '任意の英数' //アクセストークン
});
userFeed.run();
});