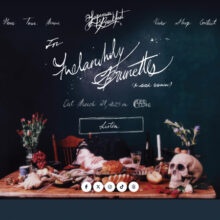
英国/アイルランドで毎年最も優れたアルバムに対して送られる音楽賞 Mercury Prize (マーキュリー・プライズ) のWEBサイトのホバー・エフェクトを見て見ましょう。薄いグラデーションがかかった画像をホバーすると、画像がふわっとくっきり拡大表示され動的に、視覚に訴えるかけるような効果が印象を与えています。同じようなサンプルを html と css で実装してみましょう。
薄い背景が敷かれた画像を、ホバーで→クリーンに拡大表示させる
薄いカラーのフィルターを敷いた画像を hover させると、薄いカラー・ファイルターが透明になり元画像 + ズームしてアニメーション表示させる例です。まずは画像を HTML5 で追加された、figure 要素で囲い、画像を意味するタイトルや文字などのキャプションを figcaption 要素でマークアップします。まずはベースとなる html の雛形です
<figure> <img src="" /> <figcaption> <a href="#">リンク</a> <h2>タイトル</h2> <p>テキスト</p> </figcaption> </figure>
これを css でスタイリングしていきます。最初に画像には薄いカラーのフィルターを敷きたいので、お好みのバックカラーのクラスを用意しておきます。まず静的な状態の css が以下になります
/* 画像の上に敷きたいカラー */
.blue-bg {
background: blue;
}
figure img {
position: relative;
display: block;
min-height: 100%;
max-width: 100%;
/* 最初画像の透明度を落としておく */
opacity: 0.3;
/* ホバー時にトランジションを加えたいのでここで記述しておく */
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: scale(1);
transform: scale(1);
}
figure figcaption {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
figure h2 {
padding: 20% 0 20px 0;
-webkit-transform: scale(1);
transform: scale(1);
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
}
figure p {
margin: 0 auto;
max-width: 200px;
-webkit-transform: scale(1);
transform: scale(1);
}
figure figcaption > a {
z-index: 1000;
text-indent: 200%;
white-space: nowrap;
font-size: 0;
opacity: 0;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
ホバーに動きつける | transition、transform、scale
figure img では、画像の透明度を調整し縦横サイズを 100% にします。transition と要素を動かす transform、opacity を使用して薄いレイヤーカラーから、元のカラー写真にふわっとフェードイン/フェードアウトさせるような効果を加えます。
ホバー時に画像を拡大させるには transform: scale(); を使用し、正常時より大きい値を設定します。figure figcaption では文字要素が画像上にくるように設定するため、position: absolute; に、top を 0、left を 0、縦横を 100% に指定します。
a 要素は画像のどの箇所をクリックしてもリンク先に飛べるように、z-index で最も上のレイヤーに表示されるように指定します。以下は hover 時の css です。hover 時に透明度の opacity を薄い透明度から不透明度とし、transform: scale(); で通常時より少し大きい値を指定し、ホバー時に拡大表示されるようにしましょう。
figure:hover img {
opacity: 1;
/* scale でホバー時に画像を拡大させる */
-webkit-transform: scale(1.1s);
transform: scale(1.1);
}
figure:hover p {
opacity: 1;
-webkit-transform: scale(1.4);
transform: scale(1.4);
}
figure:hover h2 {
-webkit-transform: scale(1.2);
transform: scale(1.2);
}
上記の demo はこちらで確認できます