日本語と英語に対応したアーティストサイトの作り方についてご紹介します。アーティスト、バンドによっては、日本語と英語に対応したオフィシャルサイトを用意したいというケースもあると思います。
上記の画像は、Amanetrill さんのオフィシャルサイトを英語対応にリニューアルしたものです。
Google Translate はサービス終了

以前であれば Google が用意していた翻訳サービス Google Translate をサイトに埋め込むことで、自動的にサイトの文言を英語に翻訳することができました。しかし、いつの間にか Google Translate (Google ウェブサイト翻訳ツール) のサービスが終了してしまいましたので、別の方法を考える必要がございます。
無料プラグインと翻訳ツールを利用する
今回は WordPress の無料プラグインと Google 翻訳よりも精度の高い翻訳ツールを利用して、日本語英語に対応させる方法をご紹介します。WordPress には、有料の優れた英語対応プラグインもありますが、今回は無料のプラグインを利用します。今回利用するのは、WordPress のコンタクトフォームで鉄板プラグインとなっている「Contact Form 7」の開発者が手がている「Bogo」です。
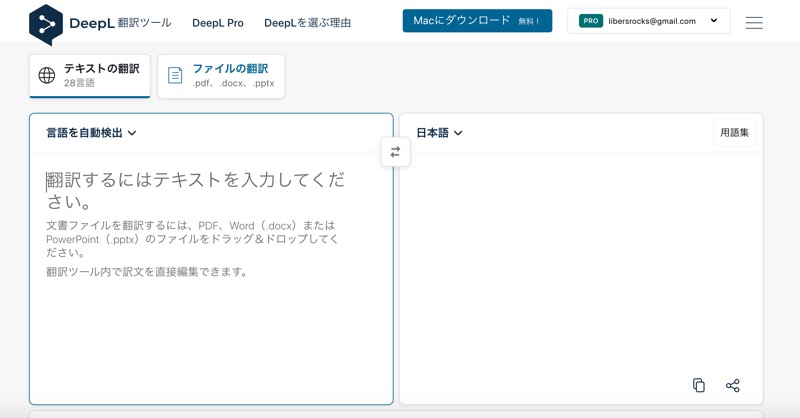
翻訳ツールで利用するのは、翻訳ツールは、ドイツのケルンに本拠地を置く DeepL GmbH が開発した Google 翻訳よりも精度の高い翻訳が可能な「DeepL」を使用します。
仕様としては、無料の多言語プラグイン「Bogo」を利用して記事の英語表示に対応させます。英語記事の作成には、翻訳ツールの DeepL を利用して日本語の記事をそのまま DeepL で英語変換してコピーペーストするというものです。
無料の多言語プラグインと、翻訳ツール DeepL を利用することで、英語ができなくてもかなり精度の高い英文の記事を書けます。そのカラクリはと言うと、日本語で書いた記事をそのまま DeepL に流し込み、日本語→英語にします。
Bogo 英語記事の切り替え
無料の多言語プラグイン「Bogo」を使った英語と日本語の切り替えは、英語表示の場合は「/en」
https://webfactory.tokyo/en/news日本語表示はそのままで切り替わります。
https://webfactory.tokyo/news英語の記事一覧を表示を get posts で取得する場合は、suppress_filters を false にしないと記事一覧が表示されません。これは、言語フィルタを実行させるために必要な設定になります。
<?php
$locale = get_locale();
if ('en_US' == $locale ) {
$args = array(
'posts_per_page' => 3,
'paged' => $paged,
'suppress_filters' => false, //フィルタ実行
'lang' => 'en-US' //英語のみ出力
);
} else {
$args = array(
'posts_per_page' => 10,
'paged' => $paged,
'suppress_filters' => false, //フィルタ実行
'lang' => 'ja' //日本語のみ出力
);
}
$lastposts = get_posts( $args );
foreach ( $lastposts as $post ) :
setup_postdata( $post ); ?>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_content(); ?>
<?php endforeach;
wp_reset_postdata(); ?>
多言語プラグイン Bogo
多言語プラグイン Bogo では、記事や固定ページの英語記事、英語ページを作成することができますが、それ以外で日本語と英語ページを切り替えたいときは言語条件分岐を使用します。例えばトップページの「JP/EN」日本語と英語を切り替えるボタンなどで使用します。
<?php $locale = get_locale();
if ('en_US' == $locale ) { ?>
英語の記述
<?php } else { ?>
日本語の記述
<?php } ?>